Vai trò của khoảng trắng trong thiết kế trang web
Khoảng trắng, trong thuật ngữ đồ hoạ gọi là White Space, là một yếu tố quan trọng khi thiết kế để mang lại nhiều trải nghiệm tốt hơn cho người xem. Đối với một trang web, khoảng trắng đề cập đến không gian trống xung quanh các yếu tố thiết kế trong bố cục trang web. Mặc dù có vẻ như lãng phí không gian, nhưng khoảng trắng đóng một vai trò quan trọng trong thiết kế trang web, cả về mặt thẩm mỹ và chức năng. Trong bài viết này, chúng ta sẽ khám phá vai trò của khoảng trắng trong thiết kế trang web cũng như tầm quan trọng của nó đối với trải nghiệm người dùng. Bên cạnh đó, bài viết cũng cung cấp một số cách sử dụng khoảng trắng một cách hiệu quả để cải thiện mức độ tương tác và khả năng đọc của người dùng.
Khoảng trắng trong thiết kế là gì?
Khoảng trắng là một khái niệm được sử dụng nhiều trong thiết kế đồ họa đề cập đến các vùng trống trong bố cục thiết kế được đặt một cách có chủ đích. Điều này bao gồm các khu vực xung quanh hoặc giữa các yếu tố thiết kế, chẳng hạn như văn bản, hình ảnh hoặc hình dạng. Khoảng trắng không nhất thiết phải có màu trắng mà có thể là bất kỳ màu sắc hoặc thậm chí là hoa văn nào miễn là nó nhẹ nhà và tương phản với các yếu tố chính.

Khoảng trắng là một yếu tố thiết kế quan trọng có thể có tác động đáng kể đến giao diện tổng thể của một thiết kế khi tạo website. Nó giúp tạo ra sự cân bằng và hài hòa trong bố cục bằng cách cung cấp không gian thở trực quan cho mắt. Bằng cách sử dụng khoảng trắng một cách hiệu quả, nhà thiết kế có thể hướng sự chú ý của người xem và tập trung vào các yếu tố quan trọng của thiết kế.
Tương tự đối với thiết kế website, khoảng trắng cũng là những khoảng trống xung quanh hoặc giữa các thành phần trên trang web, bao gồm văn bản, hình ảnh và các thành phần thiết kế khác. Không gian này có thể là bất kỳ màu nào, không chỉ màu trắng và nó giúp tạo ra sự cân bằng và hài hòa về mặt hình ảnh trong thiết kế tổng thể của một giao diện website.
Vai trò của khoảng trắng trong thiết kế trang web
Khoảng trắng là một yếu tố thiết kế quan trọng khi tạo website chuyên nghiệp, vì nó có thể giúp cải thiện khả năng đọc tổng thể và trải nghiệm người dùng của trang web. Bằng cách cung cấp khoảng trống trực quan giữa các phần tử, khoảng trắng có thể giúp giảm sự lộn xộn và giúp người dùng dễ dàng điều hướng và đọc nội dung trên trang hơn. Nó cũng có thể giúp thu hút sự chú ý đến các yếu tố quan trọng trên trang, chẳng hạn như lời kêu gọi hành động hoặc tiêu đề.
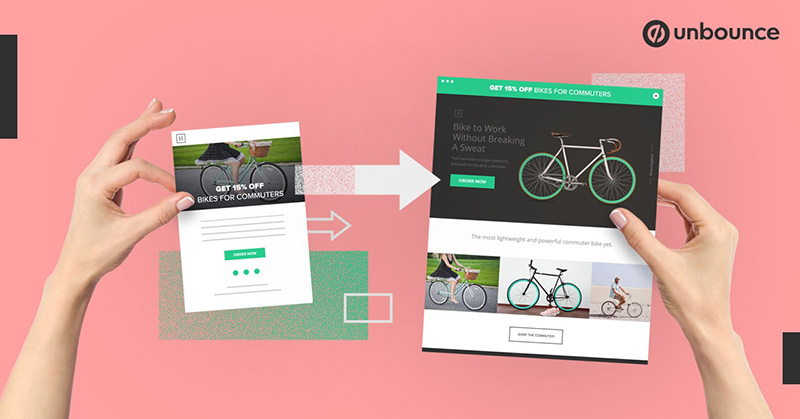
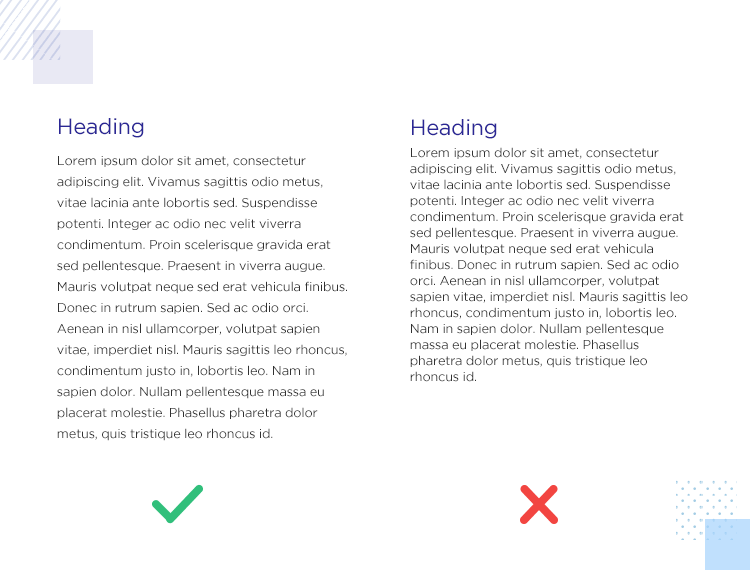
Hãy xem ví dụ về khoảng trắng với 2 đoạn nội dung dưới đây. Đoạn bên trái được thiết kế với khoảng trống ở giữa các hàng trong khi đoạn văn bên phải không sử dụng khoảng trống. Và như bạn có thể thấy, đoạn bên trái trông rõ ràng, đỡ rối mắt và dễ đọc hơn đúng không?

Về mặt thẩm mỹ, khoảng trắng có thể được sử dụng để tạo ra một thiết kế bắt mắt hơn. Bằng cách tạo khoảng trống cho các yếu tố, khoảng trắng có thể làm cho trang web trông bớt lộn xộn và trang nhã hơn. Nó cũng có thể được sử dụng để thu hút sự chú ý đến các yếu tố quan trọng trên trang, chẳng hạn như nút kêu gọi hành động hoặc tiêu đề. Bằng cách đặt các yếu tố này trong một khoảng trắng lớn hơn, chúng trở nên nổi bật hơn và gây chú ý hơn đối với người dùng.
>> Tự tạo website trong 3 bước
Về mặt chức năng, khoảng trắng có thể cải thiện khả năng đọc và mức độ tương tác của người dùng. Bằng cách tách các khối nội dung bằng khoảng trắng, người dùng sẽ dễ dàng quét và đọc nội dung hơn. Điều này là do khoảng trắng giúp tạo ra một hệ thống phân cấp trực quan hướng mắt người dùng qua trang. Nó cũng có thể giúp chia nhỏ các khối văn bản dài, làm cho nội dung dễ hiểu hơn và dễ đọc hơn.
Khi được sử dụng hiệu quả, khoảng trắng cũng có thể giúp tạo cảm giác cân bằng và hài hòa trong thiết kế trang web. Bằng cách cẩn thận cân bằng các không gian trong mẫu website, các nhà thiết kế có thể tạo ra một bố cục vừa ngăn nắp vừa có tính đột phá. Điều này có thể giúp tạo cảm giác chuyên nghiệp và đáng tin cậy cho trang web, khiến nó trở nên hấp dẫn hơn đối với người dùng.
Cách sử dụng khoảng trắng trong thiết kế web
Vậy làm thế nào bạn có thể sử dụng khoảng trắng một cách hiệu quả trong thiết kế trang web của mình? Dưới đây là một vài mẹo cơ bản:
- Sử dụng khoảng trắng để phân tách các thành phần khác nhau trên trang, chẳng hạn như khối văn bản, hình ảnh và nút.
- Sử dụng khoảng trắng để tạo hệ thống phân cấp trực quan rõ ràng giúp hướng mắt người dùng qua trang.
- Sử dụng khoảng trắng để làm nổi bật các yếu tố quan trọng, chẳng hạn như lời kêu gọi hành động hoặc tiêu đề.
- Đừng ngại sử dụng nhiều khoảng trắng, đặc biệt là ở những khu vực của trang mà nội dung cần được nhấn mạnh.
Kết luận
Khoảng trắng đóng một vai trò quan trọng khi tạo website bán hàng, cả về mặt thẩm mỹ và chức năng. Bằng cách sử dụng khoảng trắng một cách hiệu quả, các nhà thiết kế có thể tạo ra một trang web hấp dẫn và hấp dẫn trực quan hơn, dễ điều hướng và đọc. Cho dù bạn đang thiết kế một trang web mới hay cập nhật một trang web hiện có, hãy đảm bảo xem xét vai trò của khoảng trắng trong thiết kế của bạn. Sử dụng khoảng trắng có thể giúp tạo cảm giác cân bằng và hài hòa trong thiết kế tổng thể của trang web.
Ngoài ra, cần lưu ý khoảng trắng không nhất thiết phải là khoảng không có màu trắng, mà nó có thể là một màu đơn sắc bất kỳ hoặc hoa văn nhẹ nhàng, miễn là nó tương phản và có thể làm nổi bật nội dung chính.